前面的话
前面分别介绍了canvas的和,本文将使用canvas的各种语法进行图形绘制
绘制线条
【绘制线条】
下面来尝试绘制一段线条

【绘制折线】
下面,更进一步,绘制多条折线
【绘制闭合图形】
下面绘制四条线条,组合成一个闭合图形
结果如下所示,最后一笔闭合的时候有问题,导致左上角有一个缺口。这种情况是设置了lineWidth导致的。如果默认1笔触的话,是没有问题的。但是笔触越大,线条越宽
这时,需要使用clothPath()来闭合图形,而最后一笔可以不画出来
当然,如果只是画矩形,使用rect()或fillRect()方法更简单
绘制矩形
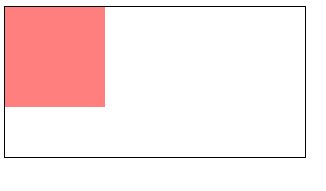
下面来绘制一个背景颜色为红色,尺寸为100*100,位置为(0,0)点的矩形

下面来绘制一个半透明的蓝色描边矩形,尺寸为100*100,位置在(0,0)点

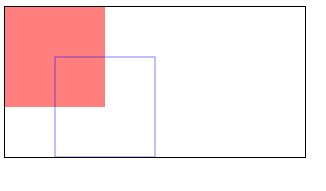
接下来,在(0,0)点绘制尺寸为100*100背景为半透明红色的矩形, 1s后在(50,50)点绘制尺寸为100*100,描边为半透明蓝色的矩形,1s后使用clearRect()清除矩形

绘制弧形
【绘制圆】
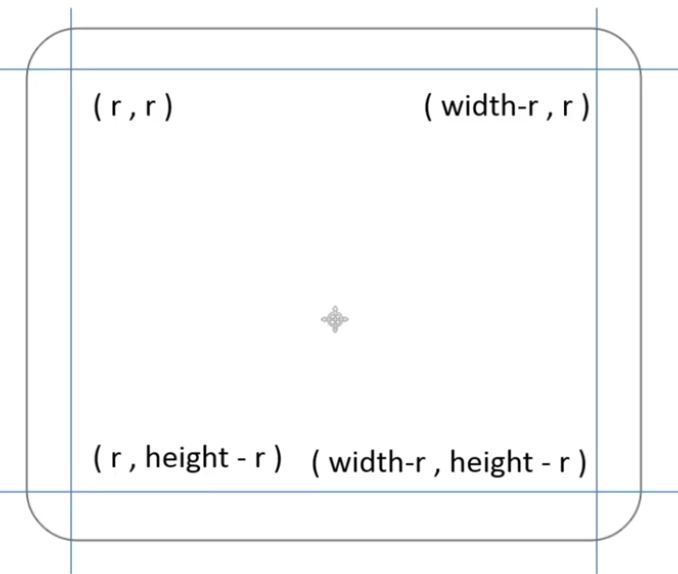
【绘制圆角矩形】
圆角矩形的示意图如下所示

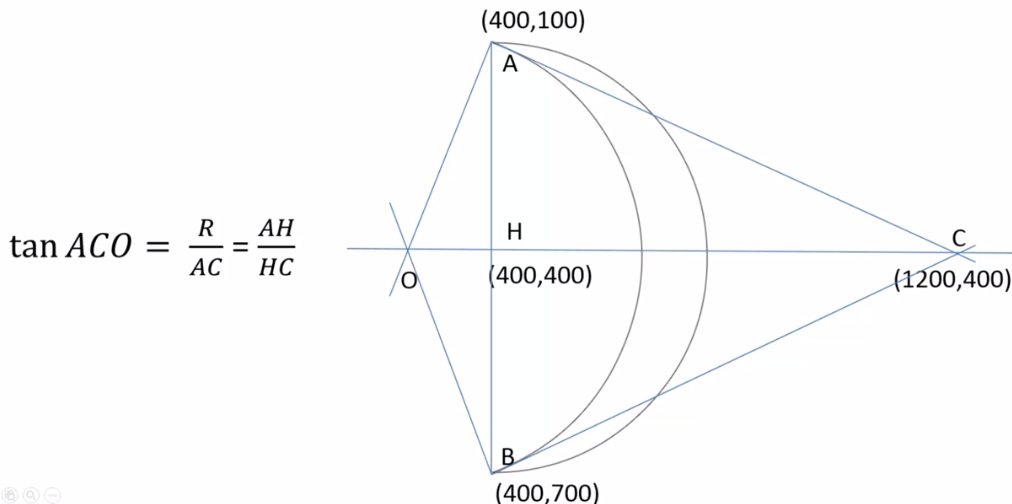
【绘制弯月】
下面是一轮弯月的计算示意图

下面将上面的视图变成更通用的函数封装,代码如下
复杂图形
下面基于线条、矩形和弧形,来绘制复杂图形
【绘制魔性图案】
设置为正方形的魔性图案,当坐标位置x或y变化1px时,宽度或高度需要变化2px
于是,得到下面代码
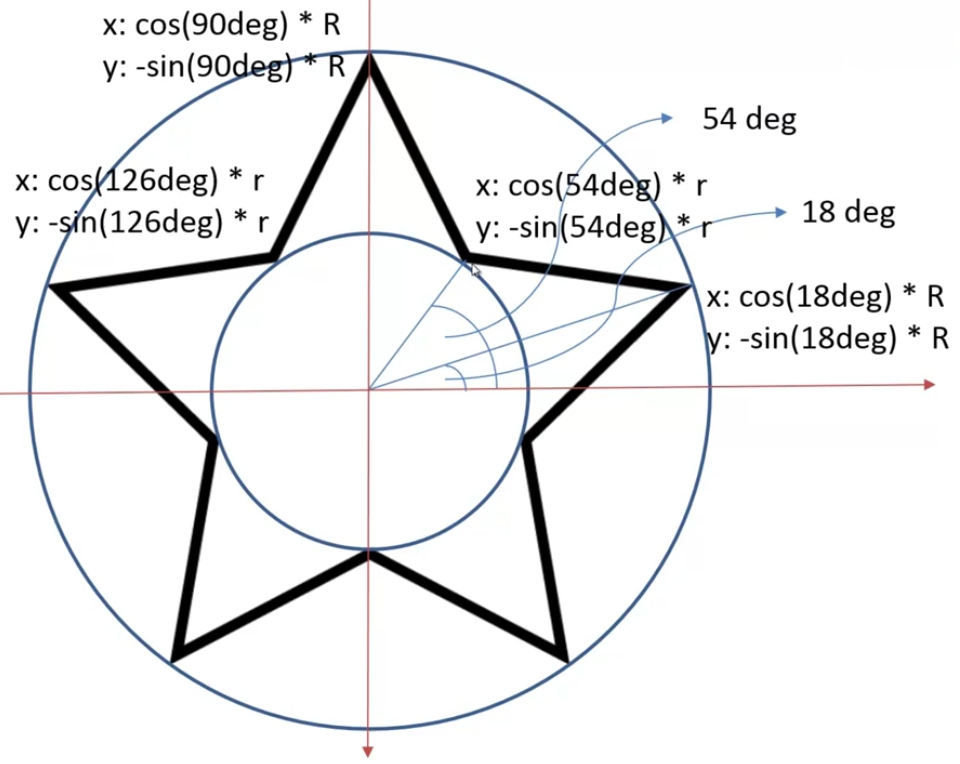
【绘制五角星】
五角星可分为大圆和小圆两部分。大圆控制外侧5个点的坐标位置,小圆控制内侧5个点的坐标位置。下面是详细的角度分析

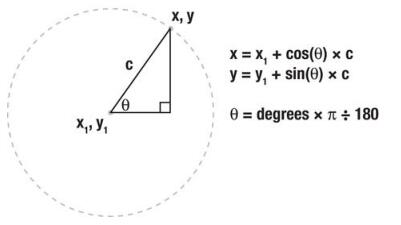
【绘制螺旋线】
下面是制作螺旋线的示意图

从圆心点开始,按照圆的公式向外移动,每次移动时,圆心角逐渐增大,半径逐渐增大